MAKING OF.
How do I create a plastic effect in my images?
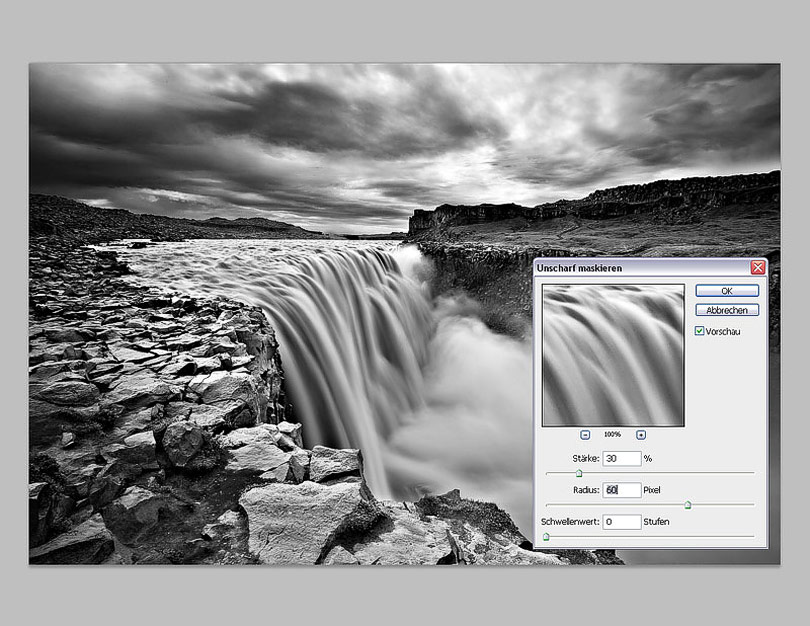
A plastic effect in the image can be created by accentuating the mid tone contrast. On a duplicated layer apply the unsharp mask filter with an amount of 30 percent and a radius of 60 pixel. After that reduce the layer opacity as you like. To avoid halos I exclude shadows and highlights from the effect via blending options.
01
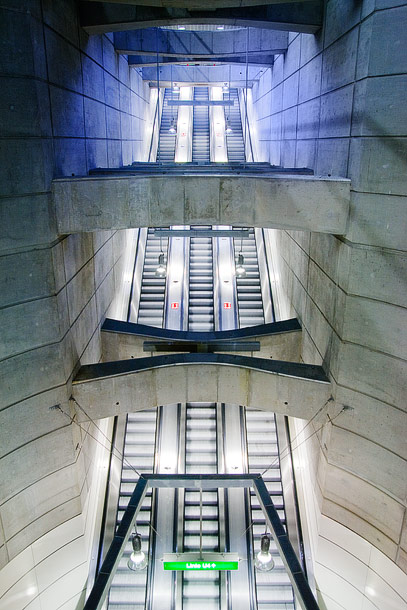
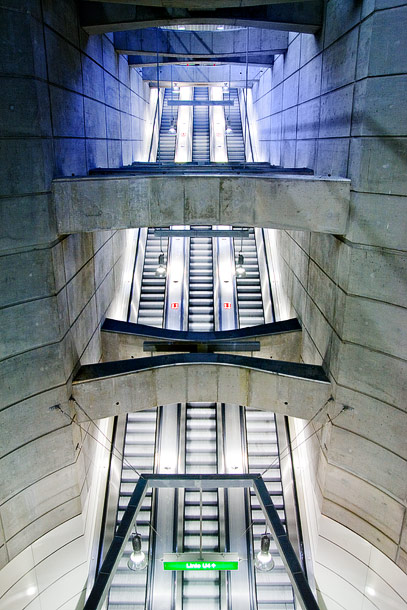
Step 1: The original image is already converted to black/white and should now become more plastic.

02
Step 2: I apply the filter "unsharp mask" with an amount of 30 percent and a radius of 60 px. This results in increased mid tone contrast and accentuated details.

03
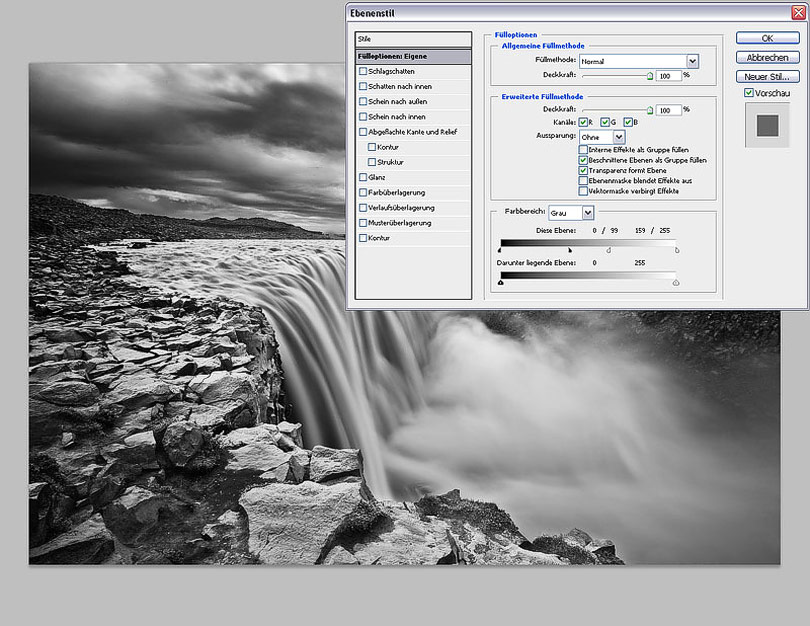
Step 3: To avoid halos I exclude shadows and highlights from the effect. To achieve this I open the blending options and with hold down ALT/Option key I drag the white and black slider a bit to the center so the enhanced edge contrast only applies to the mid tones. Finally opacity can be decreased if necessary.

Examples of this technique